添加AI摘要
本文介绍一种基本通用的方法,为文章添加一个酷炫的 AI 摘要功能 demo
准备工作
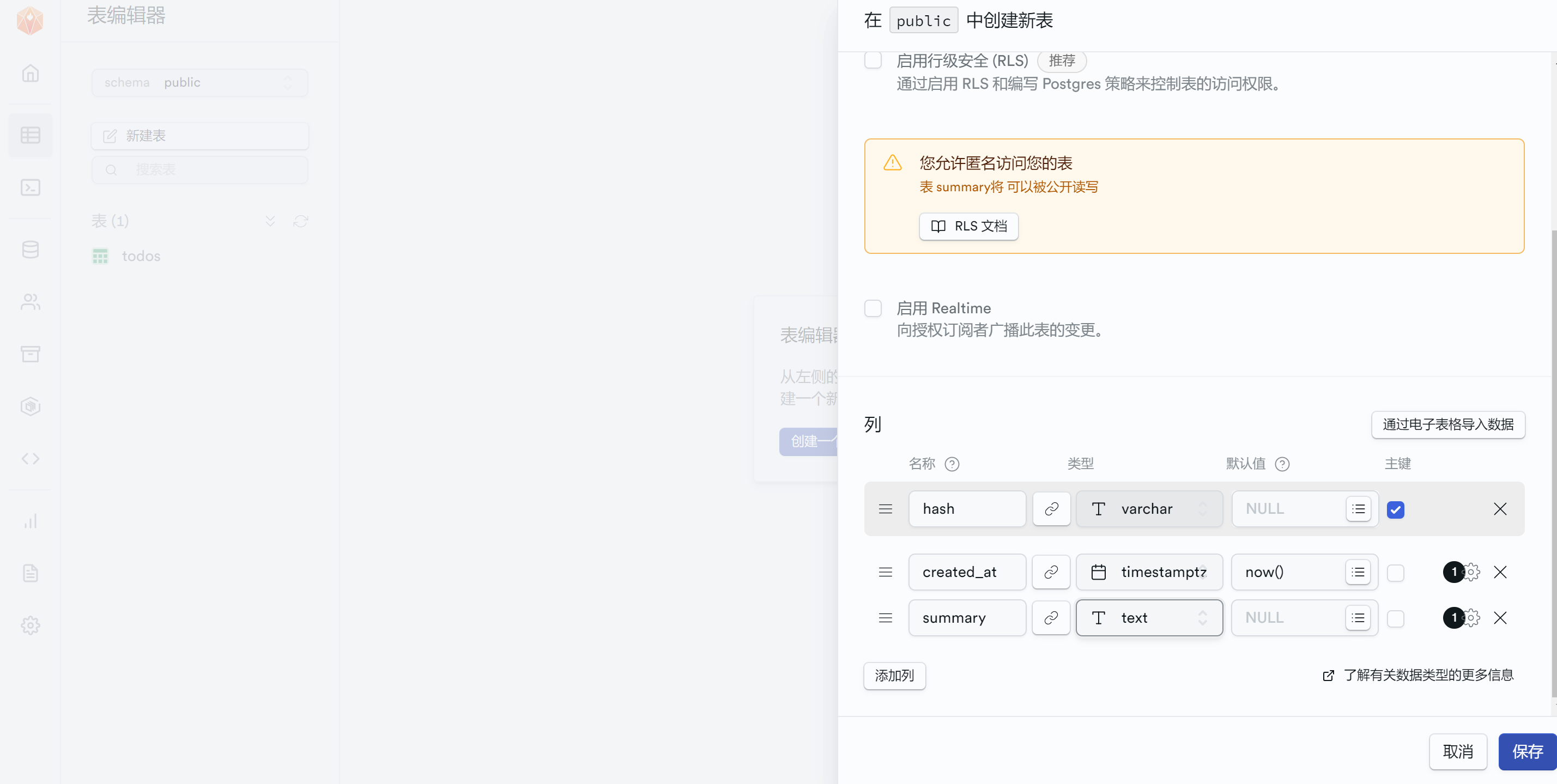
注册MemFire创建应用后建表
summary表主要用途:
- 存储文章对应的ai摘要,当内容不发生变更时,不需要调用ai接口生成摘要
- 做简单的判断,避免api接口被盗刷
后端
https://github.com/TiannV/ai-summary/blob/main/function/index.js
主要逻辑是判断summary表里是否有文章对应的摘要,没有的话使用ai接口生成摘要
1 | const { data, error } = await supabase |
使用MemFireCloud云函数作为后端地址。
上传index.zip 至 云函数 获得后端地址
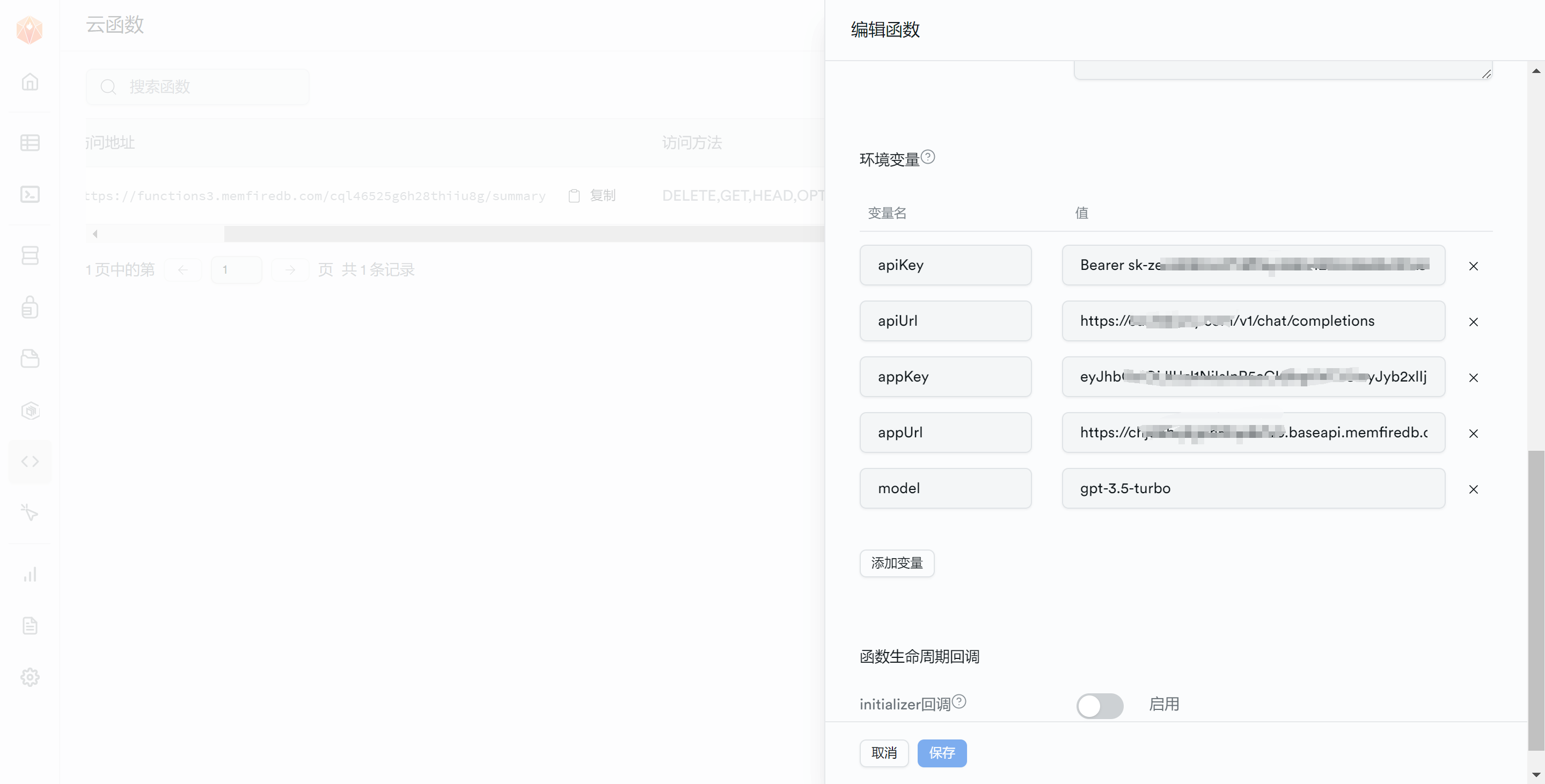
环境变量
- apiKey: ai的apikey
- apiUrl: ai接口地址
- appKey: MemFireCloud 应用key
- appUrl: MemFireCloud 应用地址
- model: ai模型
前端
https://github.com/TiannV/ai-summary/blob/main/summary.js
在文章页面内引入如下代码
1 | <!-- 可以在网页结构的任何位置插入,只要你能够 --> |
app_url,app_key 填写对应应用的信息,summary_url填写上面云函数的地址
仓库地址
https://github.com/TiannV/ai-summary